Проблема перехода печатного издания в электронный формат на примере газеты "вузовский вестник". Как открыть свой журнал: издательский бизнес Создать свой журнал просто
В последние годы бумажная пресса уступает интернет-СМИ все больше позиций: тиражи журналов и газет падают, а дороговизна «бумаги» делает ее все менее привлекательной в глазах инвесторов по сравнению с онлайн-периодикой. В поисках выхода бумажные издания начинают осваивать современные технологии - чтобы по крайней мере отбиться от претензий в архаичности. В конце апреля американская газета The New York Times представила собственное приложение для очков Google Glass - оно будет вслух зачитывать статьи пользователю. Другие печатные СМИ в попытке сохранить читателя прибегают к технологиям «дополненной реальности», «цифровых водяных знаков» и «видео на бумаге».
Собственно, о приложении The New York Times для Google Glass известно пока очень мало. Газета стала первым СМИ, договорившимся о сотрудничестве с Google и их «компьютером будущего», и вообще одной из первых компаний, работающих в этом направлении. Кроме нее, приложения разрабатываются, в частности, под почту Gmail, блокнот Evernote, сервис для обмена рисунками Skitch и клиент социальной сети Path. Интересно также, что The New York Times стало первым приложением для Google Glass, разработанным сторонним производителем, а не самой компанией Google.
Пользователи Google Glass (для тестирования компания продала уже около тысячи пар очков разработчикам) могут установить газетное приложение, предоставив ему доступ к своему аккаунту в Google. Новостное приложение будет составлять для пользователя повестку дня, отбирая главные события и оповещая его об экстренных новостях. Анонс материала с кратким описанием будет выводиться на экран очков - кивком головы пользователь Google Glass может попросить зачитать ему любую статью вслух.
Несмотря на то что The New York Times стабильно входит в тройку самых читаемых газет в США, издание давно делает ставку на цифровой контент - об этом говорит хотя бы то, что сайт NYT с более чем 30 миллионами уникальных посетителей в месяц является самым популярным новостным порталом в Америке. Отсюда и понятный взаимный интерес у издания к Google c ее высокотехнологичными очками.
Впрочем, в сотрудничестве с прессой заинтересованы не только разработчики различных мобильных устройств, но и рекламодатели, для которых «бумага» по-прежнему остается ценным рекламным пространством. Так, компания Microsoft доказала, что в инновационное устройство при желании можно превратить не только очки, но и обычный журнал. Компания встроила в майский номер Forbes Wi-Fi-роутер - устройство размером с ладонь было помещено в картонную упаковку внутри журнала. После активации роутер может раздавать интернет пяти устройствам через сеть американского сотового оператора T-Mobile. Заряжается он через через порт Mini-USB - зарядки хватает на три часа. Роутер для читателей Forbes был разработан в рамках рекламной кампании облачного сервиса Microsoft Office 365.

Похожий прием использовался и в журнале развлечений Entertainment Weekly: в 2012 году телевизионная сеть The CW разместила в издании свою рекламу в виде жидкокристаллического экрана. В режиме реального времени на экран выводился поток Twitter-сообщений о новых сериалах компании и показывались ролики о теленовеллах. Журналисты из Mashable вскрыли страницу с экраном и выяснили, что в нее вшита системная плата устаревшего смартфона, подключенного к 3G, и батарейка. Сотрудникам портала о технологиях удалось даже войти в меню этого телефона и сделать с него звонок.
Впрочем, новым в идее телесети The CW, по сути, можно назвать только внедрение в журнал потока твитов - сама технология «видео на бумаге» (Video-In-Print) используется в США уже на протяжении нескольких лет. А задал тренд все тот же журнал Entertainment Weekly - в 2009 году телекомпания CBS вместе с производителем напитков Pepsi разместила в нем специальную рекламную вкладку. С видеоэкрана, встроенного в страницу, к читателю обращались герои телесериала «Теория Большого взрыва». Инновационная реклама Pepsi и CBS получила затем гран-при Каннских львов в категории Print.
В Россию технология Video-In-Print пришла в ноябре 2010-го, когда в журнале Vogue появился рекламный Martini Gold. Через некоторое время видеореклама появилась и в журнале Playboy, однако в целом эта дорогая технология (впрочем, стоимость ее берет на себя рекламодатель) в российских медиа пока не прижилась.
Хотя в основном Video-In-Print по-прежнему используется в рекламе, развитие технологий позволило журналам начать использовать видео и в качестве дополнения к контенту. Так, спортивный журнал Sports Illustrated в 2012 году для презентации собственных видеоматериалов применил технологию «цифровых водяных знаков» («digital watermarking»). Принцип ее работы похож на QR-коды - с той разницей, что «водяные знаки» на странице журнала невидимы, в отличие от бросающихся в глаза черно-белых QR-квадратов. Установив необходимое приложение, читатель Sports Illustrated мог навести камеру своего смартфона, к примеру, на изображение американского футболиста на специально отмеченной странице и посмотреть видео с фотосессии. Тот же прием был использован в журнале и для рекламы новой Toyota - на видео молодой человек рассказывал о преимуществах автомобиля.
Технологию «цифровых водяных знаков» издатели журнала впервые применили в специальном выпуске - Sports Illustrated Swimsuit Edition. Правда, вместо спортсмена читатель мог посмотреть видео с моделями в купальниках.

Еще одним популярным нововведением для журналов с крупными рекламными секциями стала очередная итерация «магазина на диване» - возможность совершать покупки одним нажатием кнопки. Для этого достаточно скачать специальное приложение и навести камеру смартфона на изображение нужного товара в издании. В 2011 году, например, такой номер выпустил журнал о товарах для дома AHAlife.
В ноябре 2012-го свою интерактивную версию с онлайн-покупками представил и американский мужской журнал Esquire. Приложение, разработанное компанией Netpage, также позволяло пользователю сохранять статьи и фотографии в своем телефоне и делиться понравившимся контентом, не заходя на сайт журнала. Фактически Esquire представил один из наиболее удобных вариантов интеграции печатных и онлайн-СМИ, проложив таким образом путь для выживания бумажной прессы.

Журнал Esquire, впрочем, всегда отличался особенным вниманием к техническим новинкам. Так, еще в 2008 году издание представило обложку с использованием электронных чернил - на ней появлялись и исчезали слова «21 век начинается сейчас». Внутри эта же технология «двигала» машины на рекламных полосах.
В 2009 году Esquire представил номер с еще одной популярной технологией - «дополненной реальности» («augmented reality»). Поднеся журнал к камере компьютера, читатель мог увидеть «ожившего» Роберта Дауни-младшего - он проводил виртуальную экскурсию по инновационному выпуску. Внутри журнала голливудские актеры, в том числе Джереми Реннер и Майкл Стулбарг, в оригинально придуманной секции моды меняли одежду в зависимости от погодных условий, а актриса Джиллиан Джейкобс из сериала «Community» в одной из самых знаменитых рубрик Esquire рассказывала анекдот.
Технологию «дополненной реальности» использовали и другие печатные СМИ. Немецкая газета Sueddeutsche Zeitung в 2010 году использовала ее в выпуске своего журнального приложения. В «дополненной реальности» актриса на обложке журнала начинала двигаться и улыбаться, а внутри номера победительница Евровидения-2010 Лена Майер-Ландрут начинала «говорить» как персонажи комиксов. В одном из материалов, посвященных тому, как баварцы относятся к заявке Германии на Олимпиаду-2018, местный фермер смотрел на свое поле - при попадании в «дополненную реальность» то же самое поле становилось автомобильной парковкой.

В апреле 2013 года британская The Independent стала первой в мире газетой, прибегнувшей к «дополненной реальности», доказав таким образом, что эта технология не является прерогативой одних только глянцевых журналов. Читатели, установившие на свои смартфоны приложение Blippar, получали доступ к дополнительным материалам - например, к фотогалереям, последним новостям по темам номера и форуму, где они могли прокомментировать тот или иной материал. Как отмечается в описании проекта, Independent+ помогает «навести мосты между новостями на бумаге и в интернете».
Несмотря на растущую популярность современных технологий в бумажной прессе, далеко не все издания могут позволить себе такие эксперименты из-за их дороговизны. Впрочем, и те, что могут себе это позволить, как правило, выпускают подобные интерактивные проекты ограниченным тиражом. Однако стремление различных газет и журналов разнообразить свой контент, сделав его более привлекательным и удобным для читателя, безусловно, показывает, что бумажная пресса пока не готова смириться с прогнозами о ее скорой смерти и намерена бороться за свои права.
В мире существует огромнейшее количество самых разных изданий. Они могут быть печатными, а могут функционировать исключительно в виртуальном пространстве. Они пользуются самым разным спросом, одни могут похвастать миллионами подписчиков, а другие имеют лишь несколько читателей. Темы данных изданий также различаются. Одно из них посвящено политике и экономике, а другое описывает такие вещи, как прихожая мебель и мебель для ванной комнаты. Кстати, если вам требуются мебель для прихожей или мебель для ванной комнаты, то совсем недорого найти их вы можете в www.divanov500.ru/catalogue/prihozhaya/ .
Так или иначе, но каждый создатель журнала всегда мечтает, чтобы его детище приобрело максимальную популярность. Но вот, что для этого необходимо сделать, порой не знает.
Итак, в первую очередь, необходимо определиться с тематикой своего издания. Порой слишком узкоспециализированные журналы не находят большого отклика у читателей, но издания широкого профиля, в свою очередь, теряются среди огромнейшего количества себе подобных. А потому нужно очень четко обдумать этот вопрос, чтобы принять действительно грамотное решение.
Затем необходимо позаботиться о регулярном наполнении своего журнала материалами соответствующей тематики. Поначалу справиться с этим вы можете и самостоятельно, но со временем вам понадобится помощь других людей. Другими словами, вам придется позаботиться о штате опытных и грамотных журналистов. Очень важно, чтобы они имели хотя бы приблизительно понятие о той отрасли, в которой должны работать. К примеру, если ваш журнал посвящен таким вещам, как прихожая мебель и мебель для ванной комнаты, то о шкафах, стульях и диванах ваши сотрудники должны знать по возможности много. Кстати, если вам требуются мебель для прихожей или мебель для ванной комнаты, то совсем недорого найти их вы можете на www.divanov500.ru/catalogue/mebel-dlya-vannoy/ .
Следующим моментом, на который необходимо обратить свое внимание, является оформление журнала. Речь идет о шрифтах, разметке страниц, картинках, титулках и не только. Особое внимание следует уделить обложке. Помочь как следует оформить ваше издание поможет хороший дизайнер. Кстати, найти достойного дизайнера совсем не сложно. По сути, с ним даже не нужно проводить долгого собеседования. Все, что вам требуется, - это лишь посмотреть на примеры его предыдущих работ.
Если вы работаете над выпуском печатного издания, то заранее продумайте тираж, а также обсудите с типографией то, на какой бумаге печатать ваш журнал. Тут необходимо грамотно провести грань между бумагой дорогой и качественной, чтобы не переплачивать за то, что вам не требуется, но и не получить в результате продукт непрезентабельного внешнего вида.
Таким образом, сделать свое издание популярным вовсе не так уж и сложно. Все, что для этого нужно, - лишь приложить необходимые усилия.
В новейших трендах веб-дизайна легко запутаться: интернет-технологии постоянно совершенствуются, в силу чего дизайнеры сегодня имеют в своем распоряжении огромный набор инструментов. И хотя богатство доступных возможностей формирует почву для инноваций, оно также создает риск отрыва от корней.
В каждом виде искусства существуют традиции. В случае с сайтами — это газеты.
Газеты появились задолго до интернета. И сегодня именно газеты могут нам открыть глаза на многие принципы веб-дизайна — от принципа Гутенберга (Gutenberg Principle) до сеточных систем (grid systems) компоновки и размещения важнейшего контента (above the fold).
Углубившись в изучение основных принципов дизайна бумажных газет, вы можете заметить многократные совпадения с правилами верстки сайтов. Истоки многих самых передовых практик веб-дизайна можно проследить непосредственно до дизайна типографских изданий. Что неудивительно: веб-сайты создаются для того, чтобы пользователи взаимодействовали с ними — и (в идеале) неоднократно возвращались к ним как к источнику информации. Газеты же играли в эту игру веками и выигрывали.
Любой, кто хотя бы немного интересуется веб-дизайном, получит пользу от знания того, как устроен дизайн печатных изданий и почему он работает.
В этом посте будут рассмотрены несколько принципов оформления газет и показана их связь с самыми передовыми практиками веб-дизайна.
С чего все начиналось
Первые рукописные новостные бюллетени, освещавшие политические и экономические события по всей Европе, появились в Италии в XVI веке и были наиболее популярны были в Риме и Венеции. Тогда же вошло в обиход название «газета» — по наименованию мелкой итальянской монеты (gazzetta), которую обычно платили за рукописный листок новостей в Венеции.
С изобретением печатного станка началась другая эпоха. XVII век принес в мир новую силу — газеты, которые были отчасти похожи на нынешние. У властей появилась возможность своевременно информировать подданных своей империи или царства, рекламировать услуги и публиковать новости, освещать политику государства с выгодной для себя стороны, тем самым влияя на мировоззрение людей.
Создатели газет усердно работали над правилами ведения нового бизнеса, и поскольку содержание выпусков ежедневно менялось, правила должны были быть абстрактными — общими и относящихся ко всем газетам. Эти концепции касались в основном формы — а не содержания — и того, как читатели обрабатывают информацию. Параллели с веб-дизайном скоро станут понятными, и, мы надеемся, уроки тоже. Начнем с очевидного правила — «выше линии сгиба».
«Выше линии сгиба»
Если вы работали с онлайн-версткой, вы, вероятно, слышали выражение «выше линии сгиба», означающее контент, который вы видите в первую очередь, когда заходите на веб-страницу (без прокрутки).
Это газетный термин, и он восходит к давним векам.
Из-за своих размеров газеты выкладывались на прилавки сложенными пополам, поэтому термин «над сгибом» буквально подразумевал контент, видимый над тем местом, где печатные листы были сложены пополам. Это первое, что видят потенциальные читатели. Для газеты часто это единственный шанс произвести впечатление, заставить людей купить выпуск, потому что они захотели узнать больше. Если газету не хочется взять в руки из-за материала на первой полосе, то зачем вообще думать о ее покупке?

Пространство «над сгибом» — область для размещения главной истории, самой важной части информации во всей газете, того, что должно «зацепить» читателя. Это место обычно предназначается для , ключевых статей выпуска и завлекающих изображений. Тем не менее не существует четкого стандарта, что следует размещать в этой области: все то, что — без искажения правды! — может привлечь внимание читателей, может оказаться на этом важном месте.
«Над сгибом» — первый и самый главный ответ газеты на «паб-тест» — находится то, что бы вы упомянули первым делом, если бы пересказывали содержание увиденного случайному собеседнику за кружкой пива в пабе.
То же самое относится и к веб-сайтам, что, несомненно, является причиной заимствования терминологии. «Выше линии сгиба» в веб-дизайне (то, что вы видите на мониторе без использования прокрутки) — это ответ вашего сайта или лендинга на «паб-тест». Что является тем самым единственным важнейшим, что должны знать посетители вашего лендинга/сайта? (Хотя это правило особенно актуально для посадочных страниц, оно применяется повсеместно).
Согласно исследованию 25 миллионов браузеров, проведенному в прошлом году, «выше линии сгиба» — это наиболее часто просматриваемая часть веб-страницы, на область, расположенную как раз под ней приходится пик вовлеченности. От газет до лендингов, онлайн-магазинов и социальных сетей — всюду применяется один и тот же принцип: привлечь внимание.
Принцип Гутенберга
Итак, вы привлекли чье-то внимание. Примите наши поздравления. Но для дальнейшего успеха — конверсии — вам нужно знать о принципе Гутенберга, или Z-паттерне (Z-pattern).
Отстаиваемый «отцом газетного дизайна» Эдмундом С. Арнольдом (Edmund C. Arnold, подробнее о этой выдающейся личности мы поговорим позднее) принцип Гутенберга является хорошим эмпирическим правилом, которому нужно следовать, думая о том, как люди взаимодействуют с вашим контентом, будь он напечатан на бумаге или выведен на экран в виде пикселей.
Принцип Гутенберга гласит, что когда люди сталкиваются с однородным контентом («стеной текста», «простыней»), они начинают изучать его с верхнего левого угла и заканчивают в нижнем правом, «перепрыгивая» взглядом справа налево по мере продвижения на одну строчку вниз. Это вытекает из идеи, известной как «Гравитация чтения» (Reading Gravity). Мы, представители западной цивилизации, проводим свою жизнь, читая слева направо и «перебегая» глазами вниз и налево, чтобы добраться до начала следующей строки. Газетный дизайн, как правило, учитывает эту особенность чтения.

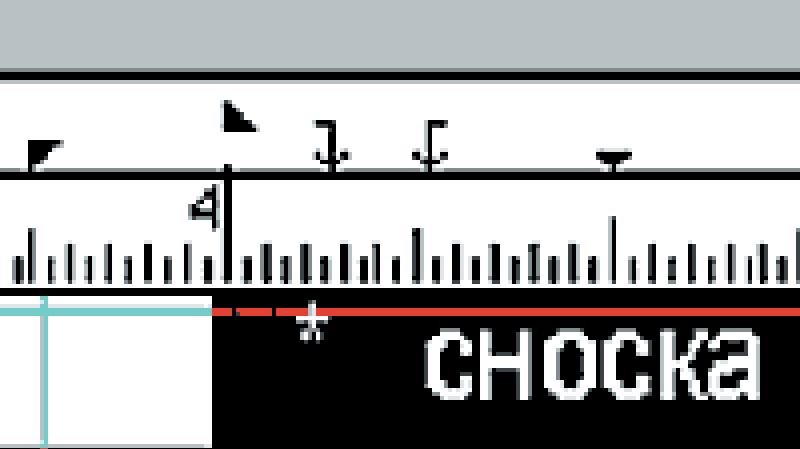
Ниже представлен номер «Учительской газеты» от 13 апреля 1961 года, сообщающий о первом полете человека в космос, скомпонован по описанным принципам: глаза читателя следуют «z-паттерну чтения» (красные стрелки), а главная история размещена над линией сгиба:

Это правило десятилетиями применялось в типографике — задолго до того, как появилась Всемирная паутина.
Сегодня то же самое относится и к веб-дизайну.
Конечно, гравитация чтения не так же неоспорима, как, скажем, гравитация в смысле силы тяжести. Самый проницательный из читателей этого поста мог заметить, что принцип Гутенберга относится в основном к «однородному» контенту. Более того, это правило не основано на каком-то врожденном качестве человека — оно зависит от культуры и правил чтения.
Так, в странах, где люди читают справа налево (например, арабские страны), применяется тот же принцип, но как бы в «отзеркаленном», обратном виде:

Стоит отметить, что это имело меньшее значение во времена типографской печати. Распространение бумажных газет, как правило, ограничено неким географическим регионом, поэтому их можно печатать на основном языке населения, проживающего там. В интернете ваш сайт может посещать кто угодно и где угодно, поэтому важно не только понимать принцип Гутенберга, но и разрабатывать веб-сайты, которые меняют форму представления контента в зависимости от языка, на котором их читают.


Принцип Гутенберга — не единственное правило, описывающее способ взаимодействия людей с контентом. Например, исследования по отслеживанию движения глаз показали, что в интернете также широко распространены , причем по мере продвижения читателей по веб-странице «перескок» увеличивается.
Все эти модели полезно знать, однако это не правила, а тенденции. Хороший дизайн газеты не слепо следует Z-паттерну, что бы ни случилось — он использует принцип в качестве основы. То же самое относится и к веб-дизайну. В случае возникновения сомнений, помните об этих правилах, но не поклоняйтесь им. Человеческому глазу присуща укоренившаяся гравитация чтения, но отличный дизайн ведет, а не следует.
Адаптируемость интернета открывает новые удивительные возможности для представления контента. Уроки, извлеченные из принципа Гутенберга, являются отправной точкой, от которой можно и нужно начинать игру. Как известно, исключения лишь подтверждают правила.
Шапка страницы или хедер
У каждой газеты есть своя типографская плашка (от англ. nameplate — «табличка с именем») или «шильдик» — шапка издания в виде броской картинки на первой странице, содержащая фирменное название издания и информацию о выпуске, такую как адрес издателя, дата выхода и др..
Это практически единственное, что гарантированно не будет изменяться от одного выпуска газеты до другого.
Многие из таких плашек сами по себе являются знаковыми и запечатлены в общественном сознании. «Шильдик» — это , неотъемлемая частица издания, заявляющая: «Мы — не вон та другая газета. Мы — эта газета». Она сообщает, кто вы и чем вы занимаетесь.
Плашка также служит своего рода каталогом. Газеты часто размещают в своих шапках тизеры, указывающие читателям на статьи, которые не вполне заслуживают места на первой полосе, но о которых все еще стоит знать. «Шильдик» — это ключевая фигура на пространстве «выше линии сгиба», как бы говорящая читателю: «Задержитесь. Продолжайте читать. Здесь есть кое-что интересное для вас». Если принять во внимание принцип Гутенберга, то «шильдик», скорее всего, станет первым, что увидят читатели.

Практически у каждого сайта есть свой «шильдик», только в интернете ее принято называть хедером (Header). Он есть у каждой соцсети, интернет-магазина, развлекательного сайта и, конечно же, у :

Для веб-сайта было бы странным ее отсутствие. В интернете хедер каждой страницы сайта должен иметь в своем составе меню и логотип, ведущий на главную страницу, поскольку многие пользователи приходят на сайт не через корневой домен, а другими путями (если речь не о лендинге).
Это одна из причин, по которой онлайн-«шильдик», как правило, более востребован, чем его печатные «предки». Он способен сделать больше, что даже хорошо, учитывая, что и требования к нему выше. Но в газетах и в веб-дизайне основная цель хедера одна и та же: привлечь внимание к бренду и направить пользователей к тому, что им будет небезразлично.
Сетки и блоки с контентом
Газеты представляют собой чистый контент. От корки до корки они «напичканы» информацией, которая должна быть прекрасно структурирована и хорошо представлена. является основой дизайна газетного листа. Как вода принимает форму сосуда, так и контент газеты укладывается в сеточную систему.
Столбцы являются наиболее важным элементом этой структуры. В зависимости от формата газеты (таблоид, широкополосное издание и т. д.) она может содержать от четырех до четырнадцати столбцов. Редко бывает так, когда содержание газет так или иначе не подстраивается под эти столбцы. Текст «течет» вниз по столбцу, а затем возобновляется в следующем. Изображения могут занимать несколько столбцов, особенно если требуется, чтобы иллюстрация/фотография бросалась в глаза.

Сегодняшние газеты давно вышли за пределы жесткого информационного потока, который вы обнаружите в более ранних версиях. В настоящее время общепризнанно, что газетный контент должен быть организован по блокам, где каждая история формирует свою собственную рамку. Такая организация структуры страницы называется модульной компоновкой, и есть несколько причин, почему подобный подход утвердился в качестве стандарта:
- Во-первых, таким образом проще структурировать . Если каждая история размещается в чистом, аккуратном пространстве, их можно с относительной легкостью перегруппировать. Когда вы пытаетесь разместить десятки (или сотни) статей на ограниченном пространстве, а время вас поджимает, это — находка.
- Во-вторых, модульная компоновка упрощает понимание контента. Хорошая информация высоко ценится только тогда, когда она доступно представлена. Блоки создают «страницы на страницах», где каждая часть информации самостоятельна и понятна.

Эти стандарты всегда играли определенную роль в веб-дизайне, но особенно полезным стало их понимание в настоящий момент, когда в арсенале дизайнеров появилась мощная система компоновки CSS Grid. Сеточные системы не только предлагают руководство по максимально читабельной и четкой организации контента, они также показывают, как блоки контента взаимодействуют друг с другом и с рекламой. Неправильное выравнивание может выглядеть действительно очень по-дурацки, в то время как — это радость для глаз.
Но как всегда, тут есть различия. Например, в интернете редко происходят переходы (когда вы достигаете нижней части столбца и продолжаете чтение вверху следующего столбца), поскольку веб-страницы могут прокручиваться вниз бесконечно.
Соответственно, описанный тип макета, как правило, имеет меньше смысла в интернете, потому что он приводит читателей к необходимости прокрутки вверх и вниз, чтобы пролистать один фрагмент контента, что довольно нелогично. Подобные «прыжки» могут быть приемлемы только для списков и небольших объемов контента, но эта практика, как правило, обусловлена физическими ограничениями типографского оборудования. Основная ценность сеточной системы в веб-дизайне вполне может заключаться в «укладке» блоков онлайн-контента, а не в организации его распечатки на бумаге.
Более того, как в печатной, так и в онлайн-формах представления контента отказ от сеточной системы может сам по себе привести к поразительным результатам. Подобно тому, как дадаизм отшатнулся от эстетических норм начала 20-го века, веб-сайты бруталистов вывернули наизнанку сеточную систему, чтобы предложить что-то более... нешаблонное.

Как уже отмечалось, чтобы нарушить правила, сначала нужно их узнать. Для этого и всего остального существует «Справочник дизайнера газет» (The Newspaper Designer’s Handbook) Тима Харроуера (Tim Harrower) — превосходная отправная точка. Для более широкого ознакомления отлично подходит «Использование сеток в полиграфическом дизайне» (Utilising Grids in Print Design) Кэрри Казинс (Carrie Cousins).
Но какое значение будет иметь все вышеупомянутое, когда вы перейдете в сферу веб-дизайна? Что ж, можно ответить: всё увеличивающееся. Свойства CSS, такие как Grid, Shapes и Flexbox, позволяют с небывалой простотой как следовать правилам сеточной системы, так и нарушать их. Как газеты регулярно выходят за рамки невидимых линий своих «каркасов», так и веб-сайты могут раздвигать границы своей среды.
В своей книге «Художественное руководство для интернета» (Art Direction for the Web) дизайнер Энди Кларк (Andy Clarke) погружается, прежде всего, в уроки печатных средств массовой информации (и других), показывая, как достижения в CSS могут добавить совершенно новые измерения в сеточную систему. Как утверждает сам Кларк:
«В течение многих лет мы говорили друг другу, что интернет — это не типография. Мы говорили себе, что решения, которыми мы восхищаемся в других средах применения дизайна, не могут — а иногда и не должны — использоваться онлайн. Нам больше не нужно так думать».
Да, именно так.
Вышеупомянутые принципы были сформированы на основе многолетнего — а в некоторых случаях и многовекового — практического опыта и еще множества вещей, связанных с ним. Все в целом сводится к пониманию того, как люди могут взаимодействовать с контентом.
Газеты в своих лучших проявлениях следуют карикатурно простому принципу: представлять информацию так, чтобы она была как можно более ясной, привлекательной и доступной. Такой же будет достойная цель для любого сайта или .
И не нужно верить нам на слово.
Эти идеи поддерживались Эдмундом С. Арнольдом (Edmund C. Arnold), вышеупомянутым отцом современного газетного дизайна. За годы своей карьеры Арнольд разработал или переработал дизайн сотен газет, в число которых входили The Chicago Tribune, The Boston Globe, The National Observer и Newsday.

Он настаивал на том, чтобы дизайнеры имели больше влияния на газеты — как на стиль, так и на суть. Арнольд также был журналистом и академическим ученым, написавшим множество книг о дизайне газет и типографике. Он знал, что делал. Не случайно, что «Общество дизайна новостных изданий» (Society for News Design — SND), одним из основателей которого он стал в 1992 году, в настоящее время присуждает две ежегодных награды — одну за «бумажный» дизайн, другую —за цифровой.
Газетные дизайнеры — так же, как и веб-дизайнеры — должны изучать классическую типографику. И хотя веб-технологии открывают все новые границы, полезно знать, что было принято в прошлом. В конце концов, все новое — это хорошо забытое старое.
Изучение истории издания газет не предоставит вам все ключи к отличному веб-дизайну, но понимание принципов, которыми руководствовались дизайнеры доцифровой эпохи, не может не принести ничего кроме пользы тем, кто проектирует для интернета. В этих двух мирах много общего. Любой пользователь способен узнать хороший веб-дизайн, когда видит его — частично это происходит потому, что все видели бумажные газеты.
Гуру веб-дизайна Джеффри Зельдман (Jeffrey Zeldman) попал не в бровь, а в глаз, когда более десяти лет тому назад написал следующее:
«Контент предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, это декорирование».
Основатель Smashing Magazine Виталий Фридман (Vitaly Friedman) преклонился перед тем же алтарем, когда сказал:
«Хороший дизайн — это эффективная коммуникация, а не оформление в ущерб удобочитаемости».
И он, и Зельдман найдут много союзников в области дизайна печатных изданий. Немногие, — если таковые вообще имеются, — информационные среды имеют более богатую историю «бракосочетания» контента и дизайна, чем газеты. Эта борьба — все, что у них есть.
В направлении неизведанного
Здесь стоит еще раз повторить, что существуют четкие и неоспоримые различия между дизайном новостных изданий и веб-дизайном. В газетах размеры видимого пространства всегда одинаковы, в то время как сайты и лендинги должны адаптироваться к радикально различающимся размерам экранов и типам устройств.
В газетном деле вы сразу же видите то, что вы получаете, в то время как веб-сайты могут скрывать всевозможные полезные функции, пока их не «попросят» появиться.
Цель этой статьи — не убедить вас в том, что газетный и веб-дизайн одинаковы.
Они, однако, часто очень похожи. То, что вы мастерски овладели одним из них, не делает вас одновременно мастером и в другом дизайне, но способствует этому.
Возможно, именно поэтому еще в 2008 году Фридман свел воедино подборку газетных дизайнов, отмеченных наградами. В то время он сожалел о том, что методы полиграфического дизайна не применимы в интернете. Тогда был достаточно простым, сейчас же он кардинально изменился в лучшую сторону, и это сулит веб-дизайнерам действительно захватывающие перспективы.
Процесс никогда не заканчивается. Он не может закончиться. Ни одна газета или веб-сайт, достойные внимания, никогда по-настоящему не «закончены» — они всегда развиваются. При взгляде на первую в истории газету и первый веб-сайт будет справедливо сказать, что с тех пор многое изменилось в обоих мирах:


Оба этих формата значительно улучшились со времени своих скромных дебютов, и им предстоит еще очень многого достичь. Как прекрасно заметил в 2016 году графический дизайнер C Y Gopinath, параметры постоянно меняются: веб-технологии, размеры экранов, устройства, скорость интернета — всего не перечесть. В мобильную эпоху, возможно, плашка с логотипом будет располагаться внизу условной страницы. Кто знает? Это все впереди.
Во многих отношениях эстафетная палочка перешла от дизайна газет к веб-дизайну. Если современные веб-дизайнеры будут создавать свои лендинги и сайты, опираясь на знания традиций печатного дизайна, они достигнут того, о чем предыдущие поколения печатников даже не могли и помыслить.
Нам же остается только следить за тем, как новейшие тренды тесно переплетаются с традиционными правилами верстки, и применять в своих проектах.
Как известно, редакция нашего журнала находится в Москве на Полковой улице, недалеко от метро« Савеловская». Здесь редакторы придумывают темы и пишут статьи, барабаня по клавиатуре своих компьютеров. Однако журнал, отсвечивающий глянцем обложки и пахнущий типографской краской, рождается в другом месте.
Три основных метода печати на бумаге
В пяти минутах ходьбы быстрым шагом от метро «Печатники» расположены неприметные корпуса. Здесь находится крупнейшая в Москве типография «Пушкинская площадь», где печатается несколько десятков ежемесячных и еженедельных журналов. В том числе и тот, который вы держите в руках, — «Популярная механика». К нашему юбилею — сотому номеру- мы решили рассказать, как печатается наш журнал.
Оставить след на бумаге
Существуют несколько способов получить изображение на бумаге. Самый старый способ, восходящий к первопечатнику Гуттенбергу, придумавшему в 1440-х годах способ печати с помощью выпуклых зеркально отраженных букв, из которых набирал строки, по‑прежнему используется, как и в старые времена, для печати книг — это так называемая высокая печать. Части печатной формы, наносящие краску на бумагу там, где нужно оставить изображение (они называются печатными элементами), делаются выпуклыми, а пробельные элементы представляют собой углубления. Таким способом до сих пор печатают текстовые издания, особенно одно-двухцветные — например, книги.
Глубокая печать использует формы, в которых печатные элементы представляют собой углубления, а пробельные — выпуклости (в одной плоскости). После нанесения краски на форму и перед печатью с пробельных элементов краска удаляется. Поскольку этот способ хорошо передает полутона, он используется, например, для получения полиграфической продукции с множеством высококачественных полноцветных иллюстраций.
 Способы печати отличаются конфигурацией печатных и пробельных элементов на печатных формах. В высокой печати печатные элементы расположены выше пробельных. На печатные элементы валиком наносится слой краски, который затем переносится на бумагу. В методе глубокой печати печатные элементы углублены относительно пробельных. Краска наносится на всю печатную форму, а затем с помощью ракеля удаляется с пробельных элементов. При этом глубина ячеек печатных элементов может быть переменной, что позволяет очень хорошо передавать полутона. В методе плоской печати пробельные и печатные элементы находятся на одном уровне, но отличаются по своей смачиваемости. Таким образом, краска удерживается только на печатных элементах, откуда переносится на промежуточный (офсетный) цилиндр, а затем — на бумагу.
Способы печати отличаются конфигурацией печатных и пробельных элементов на печатных формах. В высокой печати печатные элементы расположены выше пробельных. На печатные элементы валиком наносится слой краски, который затем переносится на бумагу. В методе глубокой печати печатные элементы углублены относительно пробельных. Краска наносится на всю печатную форму, а затем с помощью ракеля удаляется с пробельных элементов. При этом глубина ячеек печатных элементов может быть переменной, что позволяет очень хорошо передавать полутона. В методе плоской печати пробельные и печатные элементы находятся на одном уровне, но отличаются по своей смачиваемости. Таким образом, краска удерживается только на печатных элементах, откуда переносится на промежуточный (офсетный) цилиндр, а затем — на бумагу.
Наиболее распространена в настоящее время офсетная печать — разновидность плоской печати. В этом методе печатные и пробельные элементы находятся на одном уровне, но отличаются характеристиками смачивания — печатные элементы краску удерживают, а пробельные — нет. Кроме того, офсетный метод относится к непрямым способам печати, то есть изображение с печатной формы сначала переносится на эластичный цилиндр, а с него уже на бумагу. В настоящее время именно офсетным способом печатается большинство газет, журналов и книг.
Печатные революции
Почти до конца XIX века печатные издания — газеты и журналы — изготавливались с помощью технологии высокой печати, причем печатники вручную набирали печатные формы в виде строк по буквам. В 1884 году американский инженер Оттмар Мергенталер произвел вторую (после Гуттенберга) крупную революцию в печатном деле — он изобрел линотип, строкоотливную машину, которая в значительной степени автоматизировала труд наборщиков. Эта технология применялась до середины XX века, но с появлением офсетной печати и фотонабора вынуждена была потесниться. Последний шаг к современной технологии изготовления печатных изданий произошел в конце 1980-х — начале 1990-х годов — им стало начало массового использования компьютерной техники в допечатных и полиграфических процессах.
Сейчас представить себе редакцию, отдел допечатной подготовки или типографию без компьютеров просто невозможно. Между тем еще в 1970-х создание журналов выглядело в упрощенном виде примерно так: авторы отдавали свои статьи в виде рукописей в редакционное бюро, где их перепечатывали на пишущих машинках и отдавали в набор, с которого изготавливались пробные оттиски. Их фотографировали для создания оригинал-макета — изображения на пленке. Это изображение проецировали на покрытые светочувствительным слоем металлические пластины, которые затем подвергались химическому травлению. В результате этих процессов получались формы для офсетной печати. С появлением машин для фотонабора технология упростилась, а когда компьютеры заняли свои места на рабочих столах, она приняла практически современный вид — верстка изданий выполнялась с помощью компьютерных программ, после чего на специальных принтерах выводились фотоформы для изготовления офсетных печатных форм. Сейчас технология выглядит еще проще — почти повсеместно используется технология CTP (computer-to-plate, непосредственно от компьютерного макета к печатной форме).
 Устройства вывода печатных форм представляют собой специализированные лазерные принтеры, которые печатают не на бумаге, а на алюминиевых пластинах, покрытых термочувствительным веществом (на фото — слой синего цвета). Инфракрасный лазер формирует изображение, нагревая слой, который под действием тепла изменяет свои свойства. Проявитель растворяет экспонированные участки, образуя пробельные элементы. Затем пластины сушат и обжигают в специальной печи для повышения тиражестойкости.
Устройства вывода печатных форм представляют собой специализированные лазерные принтеры, которые печатают не на бумаге, а на алюминиевых пластинах, покрытых термочувствительным веществом (на фото — слой синего цвета). Инфракрасный лазер формирует изображение, нагревая слой, который под действием тепла изменяет свои свойства. Проявитель растворяет экспонированные участки, образуя пробельные элементы. Затем пластины сушат и обжигают в специальной печи для повышения тиражестойкости.
По следам макета
Современная технология вкратце выглядит так. Чтобы читатели смогли взять в руки журнал, авторы и редакторы пишут статьи — разумеется, в электронном виде. Дизайнеры превращают текст и картинки в макет, который после проверки отправляется прямо в типографию, где его подвергают входному контролю. После того как макет проверят на соответствие техническим требованиям типографии, начинается вывод форм. Макет компонуют специальным образом — соответствующей формы страницы печатаются не по одной, а сразу целыми тетрадями (в случае «Популярной механики» тетрадь — это 48 страницы, то есть 24 с каждой стороны листа), и расположить их нужно так, чтобы после печати и фальцовки (складывания) они оказались в правильном порядке. Макет также делят по цветам в соответствии с принятой в полиграфии субтрактивной системой CMYK (Cyan, Magenta, Yellow, blacK- голубой, пурпурный, желтый, черный).
«Вывод офсетных печатных форм — это, в общем-то, распечатывание макета на принтере, — объясняет Мария Кондрашова, начальник технологического отдела полиграфического комплекса «Пушкинская площадь».- Разумеется, не обычном, а специальном — в нашей типографии для этого используются устройства вывода форм семейства Kodak Trendsetter. Они печатают с разрешением 2400 dpi, но не на бумаге, а на алюминиевых пластинах толщиной 0,2−0,3 мм со специальным термочувствительным покрытием. Там, где лазерный луч попадает на покрытие, оно нагревается и меняет свои свойства. После экспонирования пластину проявляют, смывая разрушенное покрытие. Затем формы проходят через специальную печь для сушки и обжига, в процессе которого покрытие упрочняется, а следовательно, повышается ресурс печатных форм. Если ресурс обычных офсетных форм составляет несколько сотен тысяч экземпляров, то подвергнутые обжигу по этому показателю уже могут конкурировать с формами для высокой печати — до миллиона и больше».

После всех этих процессов на форму наносится временное защитное покрытие, которое смывается уже перед печатью (оно необходимо, чтобы защитить формы от попадания пыли и грязи до печати). Для того чтобы подготовить пластины к печати, остается только загнуть и перфорировать края пластин — за эти крепежные элементы формы будут крепиться к цилиндру печатной машины.
От формы к бумаге
Готовые формы устанавливают в печатную машину для рулонной печати Heidelberg Sunday 4000, на которой и печатается наш журнал. Каждую пластину помещают в соответствующую секцию, по числу используемых красок — черную, голубую, пурпурную и желтую, именно в таком порядке происходит печать (на печатный цилиндр форма устанавливается автоматически).
И вот машину запускают — бумажная лента начинает разматываться с рулона, проходя через печатные секции. Табло над машиной показывает скорость печати — около 12 000 оттисков (каждый из них — тетрадь, то есть 48 страниц, 24 на одной стороне листа, 24 на другой) в час. Но это только начало: поскольку цвета печатаются последовательно, их нужно точно совместить, иначе вместо полноцветных качественных иллюстраций мы увидим в журнале нечто размытое с цветными окантовками. Чтобы такого не происходило, машина оснащена обратной связью — бумага, после того как на нее нанесены краски, проходит через спектрофотометр (сканер, измеряющий интенсивность цветов). На полях бумаги нанесены специальные знаки — цветовые шкалы и метки для позиционирования. Измеряя их положение и интенсивность, компьютер формирует сигналы для системы управления, которая сдвигает печатные формы в соответствующих секциях в ту или иную сторону и при необходимости изменяет подачу краски.

Первоначальная установка положения форм (приладка) в полностью автоматическом режиме занимает около 10−15 минут, при этом машина успевает напечатать около 3500 тетрадей — и все они отправляются на переработку после измельчения в огромных шредерах и прессовки. Когда качество получившихся оттисков выходит на необходимый уровень, скорость печати увеличивают — в штатном режиме она составляет около 70000 оттисков в час. Печать идет практически без остановок, многие необходимые технологические операции (например, промывка офсетных цилиндров) производятся прямо «на ходу», чтобы не сбивать настройки, — только на пониженной скорости (бракованные тетради опять уходят на переработку). Все это происходит автоматически, хотя при необходимости в процесс может вмешаться оператор, наблюдающий за показателями печати и отклонениями различных параметров от установленных величин на контрольных мониторах. Но необходимость в таком вмешательстве возникает нечасто.
Климат-контроль
Качество печати зависит от многих факторов, не последний из которых — влажность окружающего воздуха (при различном содержании влаги бумага ведет себя по‑разному). Поэтому в цехах «Пушкинской площади», где установлены печатные машины, можно увидеть увлажнители воздуха. Небольшие диски, похожие на диковинные НЛО, стройными рядами «парят» под потолком, выбрасывая струи мельчайшей водяной пыли. Включаться они могут автоматически или вручную.
Поскольку скорость печати велика, краска не успевает высохнуть естественным образом, поэтому бумага проходит через секцию сушки, а затем через фальцаппарат, который производит фальцовку — складывание листа так, чтобы после разрезания порядок страниц в тетради оказался правильным. Машина оснащена также системой проклейки корешка и трехсторонней обрезки, так что может выдавать готовые 48-полосные издания или 32-страничные издания, прошитые скрепкой. Но в случае с «Популярной механикой» это неприменимо, поскольку журнал состоит из нескольких тетрадей и, кроме того, для обложки используется другая бумага и отдельный процесс.
 Офсетная печатная машина состоит из нескольких красочных секций, каждая из которых отвечает за печать своим цветом: четырьмя основными типографскими — CMYK (Cyan, Magenta, Yellow, blacK — голубой, пурпурный, желтый, черный), а также дополнительными — нестандартными цветами типа золотого или серебряного, УФ-красками и т. п. Краска с формного цилиндра с закрепленном на нем печатной формой переносится сначала на изготовленный из эластичного материала промежуточный офсетный цилиндр, который и дал название методу (от англ. offset — смещение, сдвиг), а затем уже с офсетного цилиндра на бумагу.
Офсетная печатная машина состоит из нескольких красочных секций, каждая из которых отвечает за печать своим цветом: четырьмя основными типографскими — CMYK (Cyan, Magenta, Yellow, blacK — голубой, пурпурный, желтый, черный), а также дополнительными — нестандартными цветами типа золотого или серебряного, УФ-красками и т. п. Краска с формного цилиндра с закрепленном на нем печатной формой переносится сначала на изготовленный из эластичного материала промежуточный офсетный цилиндр, который и дал название методу (от англ. offset — смещение, сдвиг), а затем уже с офсетного цилиндра на бумагу.
Товар лицом
Обложка, без всякого сомнения, лицо журнала, и о ее печати стоит сказать отдельно. Для обложки используется более толстая и более плотная бумага, сложенная в пачки листов. Поэтому здесь применяется листовая печатная машина семейства Heidelberg Speedmaster. Принцип печати ее такой же, как и рулонной, отличие только в бумаге — она уже не бежит сквозь печатные секции непрерывной лентой, а подается специальным устройством, хватающим листы с помощью присосок. Это более медленный процесс — максимальная скорость печати составляет порядка 16 000 оттисков в час. На листе такой бумаги одновременно печатается (с двух сторон) четыре комплекта обложек «Популярной механики».
«Многие журналы покрывают свои обложки лаком, — говорит Мария Кондрашова. — Поэтому в машине предусмотрена лакировочная секция с сушкой. Кроме того, у нас есть несколько машин, которые позволяют печатать не четырьмя красками, а пятью или шестью, то есть с использованием одной или двух дополнительных нестандартных красок из каталога Pantone или, например, серебряной, золотой». Подобным образом была напечатана (хотя и не в «Пушкинской площади») одна из тетрадок в номере «Популярной механики» за апрель 2008 года — там в качестве дополнительной использовалась флюоресцентная краска, которая светилась под воздействием ультрафиолетового излучения.

Сборка на конвейере
Последний этап создания нашего журнала — собственно сборка. На линии клеевого бесшвейного скрепления специальная машина складывает тетрадки в нужном порядке, выполняет обрезку и проклейку со скоростью около 8000 экземпляров в час. Путь от макета до готового журнала занимает у «Популярной механики» приблизительно неделю.
Рекламные приложения и буклеты при необходимости вкладываются в журнал на линии поэкземплярной упаковки, после чего готовые журналы упаковываются в пленку и складываются в пачки. Правда, по словам Марии Кондрашовой, у машины есть свои ограничения — она умеет размещать вложения либо под первую страницу обложки, либо в случайное место внутри журнала. Если же необходимо сделать вложение на конкретную страницу, роботы здесь бессильны — эту задачу может решить только ручной труд.
- Бизнес-план журнала: пример
- Шаг 5. Первый выпуск.
- Шаг 6. Развитие журнала.
- Налогообложение
- Пример бизнес-журнала
- Создать свой журнал просто?
Несмотря на рост популярности электронных книг и журналов, львиная доля рынка еще остается за печатными изданиями. Люди по-прежнему читают журналы дома, в транспорте, в очереди.
Разберем, как составить бизнес-план журнала и можно ли заработать на издательском бизнесе.
Бизнес-план журнала: пример
Бизнес-план журнала должен включать подробный расчет основных расходов и предполагаемых доходов вашего издания, а также анализ рынка и конкурентов.
Ключевые параметры проекта, которые нужны для составления грамотного бизнес-плана:
- штат редакции — количество человек;
- фонд оплаты труда — средняя сумма на человека в месяц;
- затраты на печать тиража — за каждый выпуск;
- текущие затраты в месяц — кроме затрат на оплату труда и печать;
- налоговые отчисления в месяц (зависит от выбора системы налогообложения).
На их основании рассчитываются:
- средняя прогнозируемая выручка в месяц;
- средняя прогнозируемая выручка в год;
- ожидаемая чистая прибыль за год;
- ожидаемый средний доход владельца/инвестора (после выплаты налогов, за минусом стартовых инвестиций);
- доля чистой прибыли;
- точка безубыточности;
- финансовые показатели — IRR, PI, NPV.

Получить такую прибыль можно в идеальном случае — если все 12 тиражей журнала будут полностью проданы. В бизнес-плане должна быть предусмотрена также точка безубыточности, при которой журнал окупит расходы на свое издание.
Пошаговая инструкция, как сделать свой журнал

Шаг 1. Определение целевой аудитории, темы и формата, анализ рынка.
Журналы бывают отраслевыми, информационно -публицистическими, рекламными и развлекательными. Вам необходимо сразу определиться с направлением и нишей. Не стоит пытаться охватить сразу несколько направлений, но и брать слишком узкую тематику не стоит: с большой долей вероятности вы не выдержите конкуренции со стороны популярных нишевых изданий.
Предположим, ваш журнал про бизнес. В таком случае будут лучше, если темы статей помогут как состоявшемуся бизнесмену, так и новичку, который только планирует свой бизнес. Это позволит вам расширить вашу читательскую базу, тем самым привлечь больше людей и увеличить тираж журнала, а также заинтересовать потенциальных рекламодателей. Особое внимание стоит также уделить разработке дизайна.
Сразу определите свою аудиторию для чтения — их пол, возраст, профессию, увлечения и интересы. Сейчас самыми популярными темами для журналов остаются красота, спорт, медицина, бизнес. Но какую тематику вы бы ни выбрали, важно иметь “изюминку” — перепечатывая чужие тексты, вы не добьетесь популярности.
Нужно сразу определить, сколько раз в месяц будет выходить ваш журнал. Также на этом этапе также надо изучить своих конкурентов. Это позволит вам выявить их сильные и слабые стороны и найти свои конкурентные преимущества. Чтобы выделиться среди других журналов и привлечь читателей, вы должны делать то, чего нет у других.
Уже на этом этапе нужно начинать составлять бизнес-план вашего издания.
Шаг 2. Проработка параметров журнала

На этом этапе надо продумать параметры журнала, например:

Продумайте, из каких рубрик будет состоять ваш журнал и где вы будете еженедельно или ежемесячно брать для него контент. От этого зависит, какой штат журналистов вам понадобится.
Также уже на подготовительном этапе нужно продумать каналы распространения: это может быть адресное распространение, распространение по подписке, розничная продажа или что-то еще. Некоторые экспертные журналы могут напрямую доставляться руководителям фирм или на предприятие. Выбор каналов продажи вашего издания целиком зависит от его специфики.
Продумайте также, где и как вы будете печатать свой журнал: нужна ли вам собственная типография, или вы будете отдавать его в печать в чужую типографию. Как правило, на первом этапе выбирают второй вариант — это дешевле с точки зрения стартовых затрат. Собственная типография сделает ваш проект более дорогим, зато каждый выпуск, скорее всего, будет обходиться дешевле, особенно если ваше издание выходит крупным тиражом.
Шаг 3. Составление точного бизнес-плана, поиск финансирования.
Поиск финансирования для любого нового проекта часто становится главной проблемой бизнесмена.

Если у вас есть собственные деньги и вы готовы вложить их в журнал, этот пункт можно пропустить. Но чаще всего деньги на запуск приходится искать. Вот основные возможные источники:
- Партнер. Партнер вкладывает в бизнес деньги и несет все риски вместе с вами, но также получает право на долю прибыли.
- Инвестор. Многие журналы имеют инвесторов, которые дают деньги на раскрутку в обмен на нужные им публикации — или же в надежде получить свои вложения обратно, когда журнал станет приносить прибыль.
- Займ. С точки зрения с бизнеса лучше занимать деньги у знакомых и без процентов. Хуже — брать кредит в банке. Для первого бизнеса и без твердой уверенности в том, что вложения отобьются, лучше обойтись без кредита.
Поскольку журнал — это СМИ, а многие компании заинтересованы в площадке для рекламы, разумнее всего искать инвесторов.
На этом этапе у вас должен быть готов подробный бизнес-план.
Шаг 4. Подбор персонала и поиск помещения.
Подбор персонала — важная часть запуска журнала. Ваши сотрудники должны быть профессионалами своего дела.
Вам потребуется как минимум главный редактор и несколько журналистов. Бухгалтера, сотрудника кадровой службы, корректора, верстальщика и уборщика можно привлечь через аутсорсинг. Если вы планируете крупный журнал, то понадобятся также юрист, шеф-редактор (выпускающий редактор), редакторы отделов, фотограф и много журналистов/репортеров.
Также на этом этапе стоит также поискать помещение для своего журнала.
Шаг 5. Первый выпуск.
Вам нужно продумать все: темы, дизайн, фотографии. Первый выпуск очень важен. Желательно сразу запустить рекламу, чтобы о вашем журнале узнало как можно больше людей.
Старайтесь продумывать темы заранее и всегда иметь запас тем, которые вы быстро можете выпустить в печать.
Шаг 6. Развитие журнала.
Создать свой журнал — это еще не все. Ваш журнал должен с каждым месяцем набирать популярность. Есть несколько хитростей по продвижению журнала.
1. Спонсировать информацию о мероприятии, стать информационным партнером.
Вы предоставляете информацию о каком-либо мероприятии (выставке, пресс-конференции, открытии чего-либо) на страницах вашего сайта или групп в соцсетях, а также на страницах вашего журнала.
За эти услуги вы можете:
- Стать официальным обозревателем данного события (а это уникальный и свежий контент)
- Получить возможность привлечь новых клиентов и подписчиков
Некоторые издатели заранее составляют пакет таких “особых услуг” в зависимости от уровня мероприятия и компании, которая будет его проводить.
2. Выпускать дополнительную литературу, промо-материалы, сувенирную продукцию.
Этот способ тоже хорошо позволить расширить ваш круг читателей. Материалы можно выпускать как дополнение к вашему журналу на каждый тираж или отдельно раз в квартал.
Хорошо работает также раздача сувениров (блокнотов, ручек, магнитов, календарей, кружек, футболок с логотипом вашего журнала) на разных мероприятиях.
3. Осуществлять продвижение в социальных сетях
Пожалуй, один из лучших способов дальнейшего продвижения. Создавайте форумы, где будут обсуждаться интересующие вас темы. Настройте таргетированную рекламу на свой круг читателей. А реклама на популярных страницах или у блогеров поможет расширить вашу аудиторию.
Но самое важное условие для успешного продвижения — это регулярная публикация качественного и полезного контента. Если вы не можете содержать штат журналистов, то можете найти его удаленно — например, на бирже копирайтинга .
Стартовый капитал и заработок на журнале
Чтобы создать свой журнал, вам потребуется стартовый капитал, размер которого зависит от многих факторов. Обычно сумма колеблется от 500 000 до 3-5 миллионов рублей.

Что будет входить в эту сумму:
- Аренда офиса
- Затраты на регистрацию бизнеса
- Услуги типографии (минимум на 3 месяца)
- Оплата труда сотрудников (минимум на 3 месяца)
- Налоги
- Затраты на маркетинг
- Прочие расходы
Журнал крайне редко выходит на самоокупаемость за срок менее 6 месяцев, поэтому нужно иметь стартовый капитал, который покроет ваши расходы на первое время.
А вот заработок с одного журнала очень сильно варьируется в зависимости от его тиража, специфики, целевой аудитории и маркетинговой кампании. Нужно быть готовым к тому, что в первые месяцы журнал окажется убыточным и лишь затем выйдет в плюс.
Налогообложение
Вы можете оформить ИП или ООО, но для начинающего предпринимателя больше подойдет ИП . В таком случае вы сможете перейти на упрощенную систему налогообложения и платить 15% с разницы между доходами и расходами, или 6% с общей выручки.
Пример бизнес-журнала

Лучшими бизнес-журналами России считаются:
- Forbes
- Fortune Harvard Business
- Бизнес
- Revie
Каждый из них имеет свои особенности и изюминку. Если вы хотите создать свой успешный журнал, вам необходимо тщательно проанализировать конкурентов, изучить их выпуски за последние несколько месяцев. Это поможет вам понять, что привлекает читателей и как сделать ваш журнал популярным в этой нише.
Как сделать свой журнал прибыльным
Успех журнала определяют:
- Правильно выбранная ниша. Если вы копируете формат Forbes, то конкурировать с этим изданием будет крайне сложно. Но вы можете писать о бизнесе и деньгах, если придумаете свой оригинальный формат своего издания, который будет востребован у аудитории.
- Грамотный бизнес-план.
- Качественный контент. Тексты должны быть интересными и написанными живым языком.
- Грамотный маркетинг. Важно понимать, кто ваша целевая аудитория и как лучше рассказать ей о новом издании.
Прибыль журнала зависит не только от количества проданных экземпляров, но также от доходов с рекламы.
Создать свой журнал просто?
Создание и раскрутка журнала — не самый простой бизнес. Он потребует вложений и много усилий на старте. Как и почти в любом другом бизнесе, первое время вам придется уделять журналу много времени, не получая существенной прибыли. Но в случае успеха журнал окупится и принесет вам существенный доход.

Больше всего этот вид бизнеса подойдет опытным редакторам/издателям, которые хорошо понимают его изнутри. Вы также можете попробовать, если вы хорошо разбираетесь в теме, которой посвящен журнал, и имеете коммерческую жилку.
Изучайте потребности своей целевой аудитории, анализируйте конкурентов, продумывайте маркетинговую стратегию и каналы распространения, делайте грамотный бизнес-план — и у вас все получится.